While having Casework HTML form letters that can go out to a large number of constituents is extremely useful, sometimes it's nice to include a little bit of customization and additional case information. You can accomplish this by including fill-in fields. Also see How do I add Automatic Merge Fields To My Services HTML Form Letters article.
To add Fill-In Field(s):
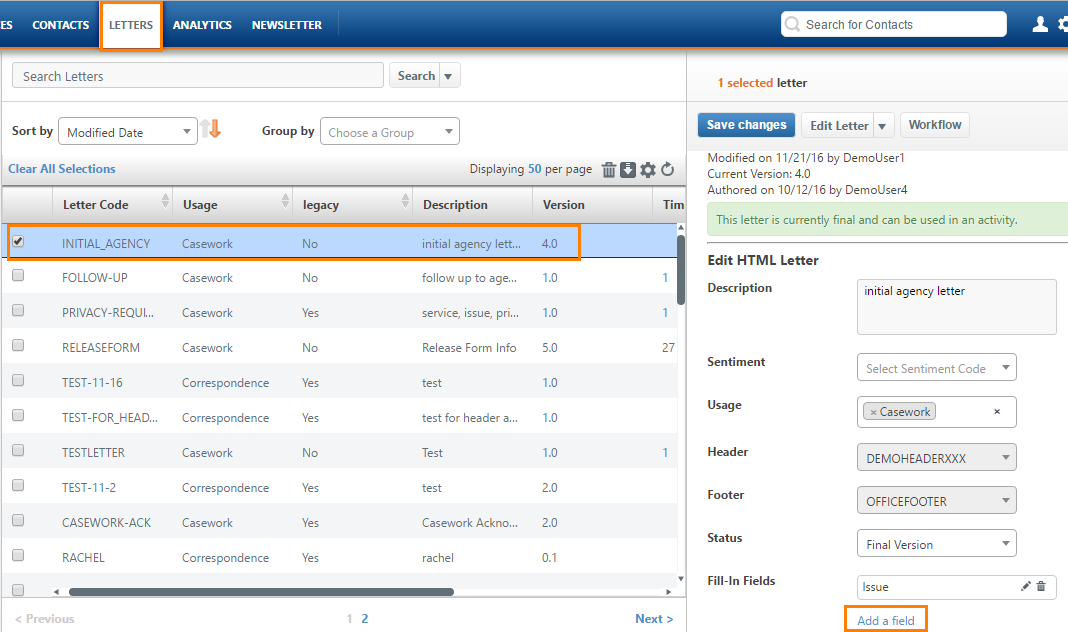
1. From Letters.
2. Select letter where you would be inserting the fill-in field(s).
3. From Letter Details panel, click Add a Field link that appears next to "Fill-In Fields" toward the bottom of the form.

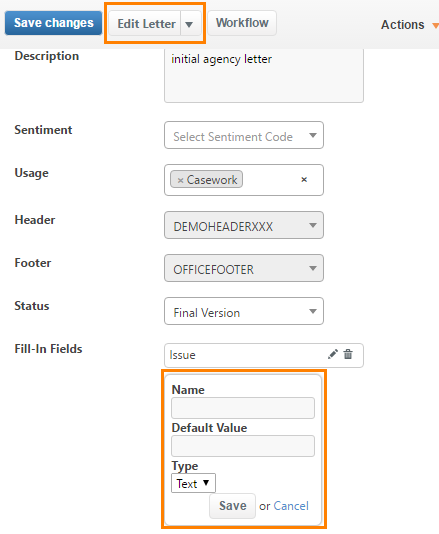
4. Enter Name. Please note fill-in field name cannot contain spaces or special characters. For example, "Fathers Name" is not acceptable; however, "FathersName" is acceptable.
5. Set Type to either Text or a List. The default type is text. This will provide an empty fill-in field where staff can free type whatever information they're being prompted for. If you select list, you will be able to create a dropdown menu for staff to select from when completing the fill-in fields. List values must be separated by a semi colon with no space after the semi colon. For our father's name example, Ron;John;Alex.
6. Click the fill-in field Save button.

7. Click Edit Letter button to open the Editor.
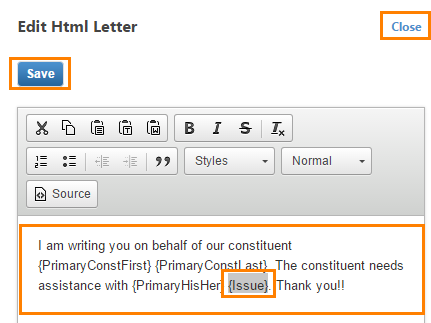
8. In the body of the letter place your cursor where you would like to insert the fill-in field.
9. Type "{", followed by fill-in name and end with "}". Please note fill-in name must exactly match value entered in #4 above. For example, {FathersName}.

10. To insert additional, repeat steps 3-9.
11. Click Save button.
12. Click Close link to exit Editor.
Comments
0 comments
Please sign in to leave a comment.